Sebastian
From February to March 2019, I took part in Springboard's UX Design course. I applied the concepts and skills that I learned to a capstone project that took me through the entire UX design process from start to finish.
The end product was Sebastian, a mobile app designed from scratch to help shoppers better navigate grocery stores.

The Problem
Grocery stores are:
Massive
Most grocery stores come in at approximately 45,000 square feet — that's not too far off from the size of the White House.
Overwhelming
The average grocery store has over 40,000 skus and are strategically designed to make shoppers spend more than they intended.
Time-Consuming
Americans typically spend 43 minutes per trip — excluding travel time. At 1.5 average trips per week, that's 2.5 days at the grocery store every year!
Unenjoyable
From poor customer service to congested aisles and long check-out lines, it's no surprise people are turning to online grocery shopping.
User Research
User research is the first, and arguably the most important, step of the UX design process. Understanding our users' needs, behaviors, thoughts and environments will help ensure we are designing the right product in the right way for the right people.
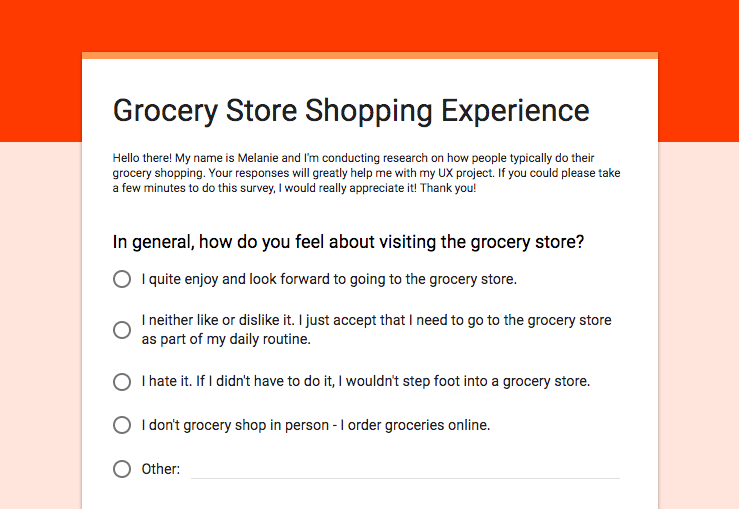
What I really wanted to tap into was how Americans currently do their grocery shopping and what (if anything) they would like to improve about their overall experience. So I created a screener survey to gather primary research that could validate the hypothesis that a dedicated grocery list app would indeed be useful.

In addition, I further interviewed 3 individuals who completed the screener to dig a bit deeper into what pain points a potential grocery shopping app could help alleviate.
Some of the key findings from the surveys and 30-minute interviews include:
- Approximately 75% of people use something to keep track of what they need to buy at the grocery store. While most people simply use “Notes” on their cell phone, others use apps like Gkeep and Wunderlist.
- Over 50% of people prefer to find items on their own. This is coupled by the fact that the majority of people find service to be poor or lacking in most grocery stores, excluding Trader Joe’s.
- Around 90% remember their way around their local grocery stores, which is much higher than predicted. And store layout changes do not occur as often as I assumed. However, even if users are familiar with their store layout, an app that shows a map of a grocery store would still be helpful in A) an unfamiliar grocery store or B) a familiar grocery store when users are looking for a product they don’t normally purchase.
- Over 50% of grocery shoppers never use coupons. But they did state that they were open to using digital coupons. Many people mentioned that saving money at the grocery store was a goal they wanted to work on.
- Around 30% of people enjoy grocery shopping, while 66% would say they neither like or dislike it. This seems pretty accurate, as I interviewed 3 people and only 1 person said they really enjoyed grocery shopping.
To view the full summary of results and insights collected from the screeners and interviews, please click here.
Overall, I would say there is definitely room for improvement when it comes to helping people have a more positive and seamless grocery shopping experience. The survey validated the hypothesis that there is a market for an app dedicated to helping people keep track of their grocery list. In addition, the research emphasized two other recurring pain points that my app could also solve: how to save money and how to save time at the grocery store.
Personas
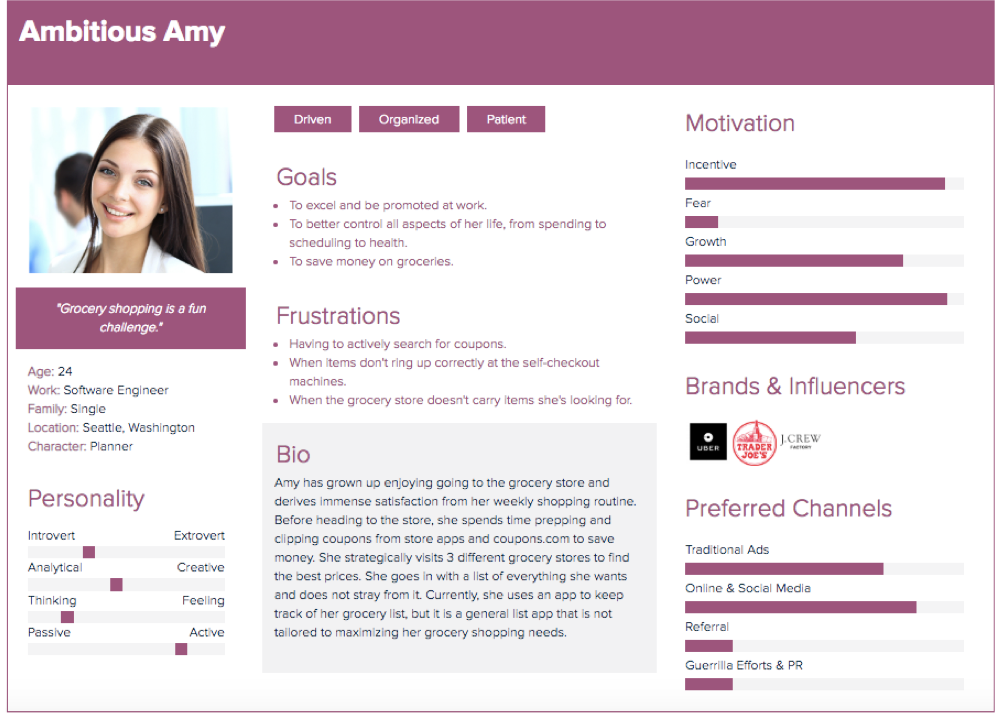
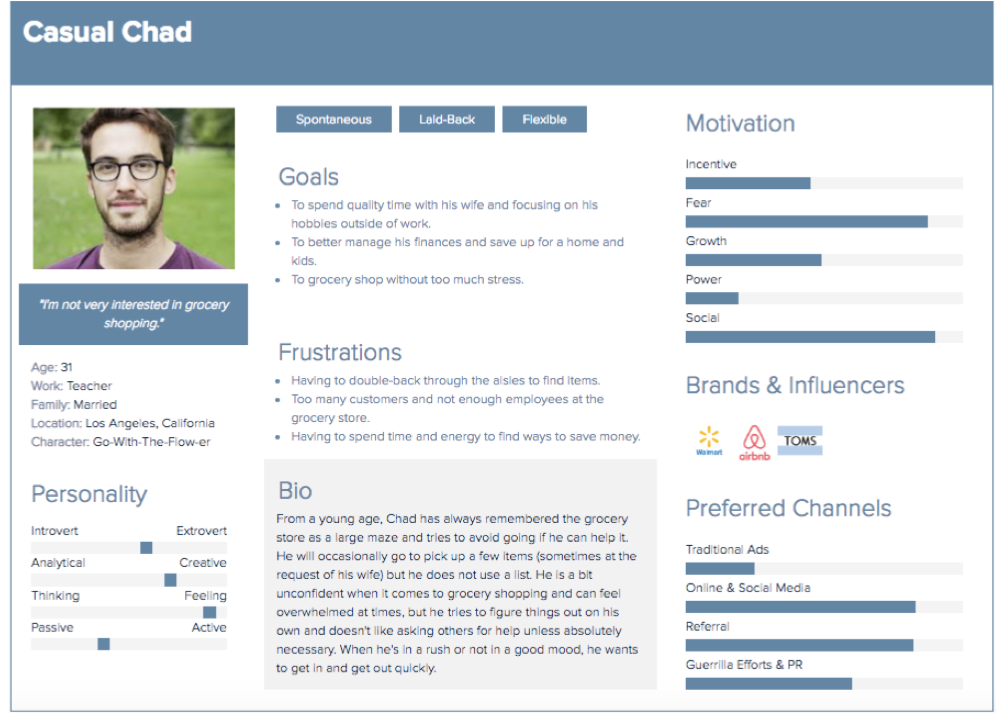
I created personas and empathy maps to help better paint a picture of who my potential users are. Personas are a representation of a type of user, and there were two main user types uncovered during the research process: Ambitious Amy and Casual Chad.


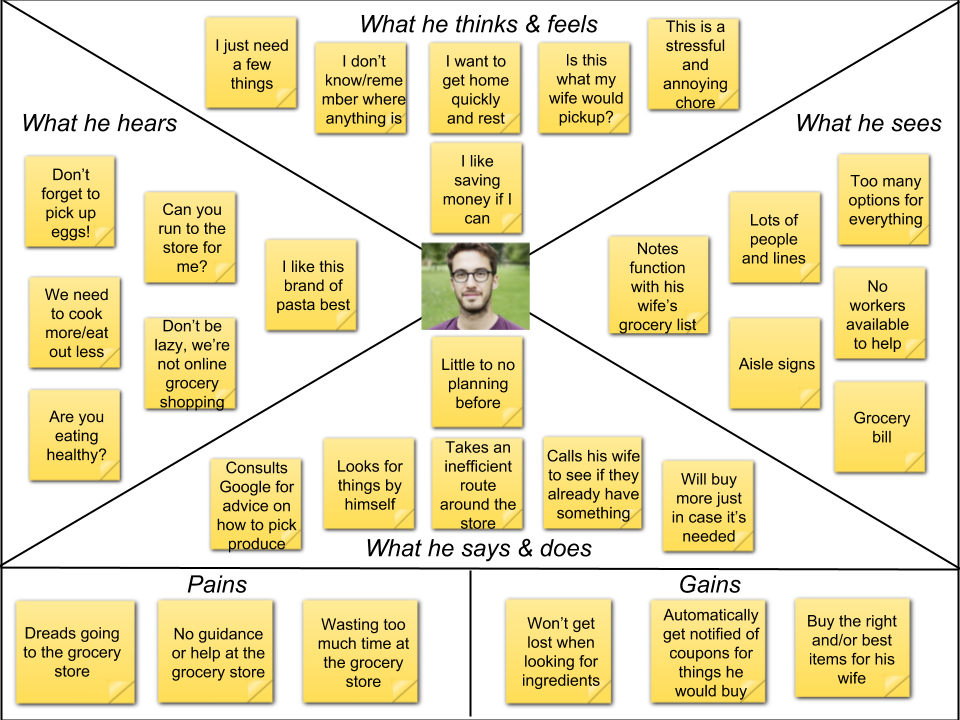
Empathy Maps


Competitive Analysis
I conducted a usability heuristic analysis, comparing 3 competitor grocery list apps. It was important to understand what each of their strengths and weaknesses were, and to identify common usability problems that I could avoid in my own app design. In addition, it was apparent that these apps lacked coupon clipping and spend tracking features that Ambitious Amy would appreciate, and lacked grocery store maps and shopping routes that Casual Chad would be inclined to use.
-

ShopList
-

OurGroceries
-

AnyList